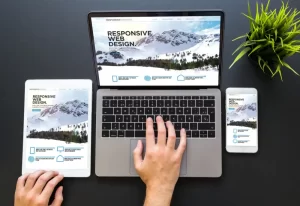
Responsive design is not just a trend but a fundamental principle that ensures websites adapt seamlessly to the diversity of devices, providing a consistent and user-friendly experience. In this comprehensive guide, we’ll explore the intricacies of responsive web design, delving into its significance, core principles, implementation techniques, and best practices.
Understanding Responsive Design
The proliferation of smartphones and tablets has transformed the way people access information. More users now browse the internet on mobile devices than on desktop computers, emphasising the importance of creating websites that cater to various screen sizes.
Responsive web design is an approach where websites are designed and coded to automatically adapt and reconfigure their layout based on the user’s device. This approach offers several benefits, including consistent user experience, improved accessibility, and enhanced search engine visibility due to Google’s preference for mobile-friendly websites.
Key Principles of Responsive Design
Fluid Grids: A fluid grid is at the heart of responsive design. It involves creating a grid system that scales proportionally, ensuring that content adjusts smoothly to different screen sizes. This eliminates the need for fixed pixel measurements and enables the layout to expand or contract as needed.
Flexible Images: Images can pose challenges in responsive design, as they may not fit well within varying screen sizes. To address this, designers employ techniques such as using CSS properties to make images scale proportionally and ensuring images remain clear on high-resolution screens.
Media Queries: Media queries are CSS rules that apply different styles based on the user’s device characteristics, such as screen width. These queries allow designers to craft unique layouts and styles for various devices, guaranteeing an optimal experience for each.
Mobile-First vs. Desktop-First Approaches: Designers face the choice between a mobile-first and desktop-first approach when creating responsive websites. Mobile-first prioritises the mobile experience, ensuring the website functions well on smaller screens before adapting to larger ones. The desktop-first approach reverses this process.
Creating a Responsive Layout
Starting with a mobile-first mindset encourages designers to focus on the most critical content and features for users on smaller screens. This approach ensures a streamlined experience and prevents clutter on mobile devices. Breakpoints are the points at which a website’s layout needs to change to accommodate different screen sizes. Designers must carefully choose these breakpoints to ensure smooth transitions and optimal readability.
Grid systems and frameworks offer pre-defined layouts and structures that simplify the process of creating responsive designs. Popular frameworks like Bootstrap and Foundation provide a foundation for building responsive websites quickly.
Images and Media in Responsive Design
High-resolution images can significantly slow down a website’s loading speed, negatively affecting user experience. Balancing image quality with file size is crucial to maintaining optimal performance. Adaptive images involve using HTML and CSS techniques to serve different image sizes based on the user’s device, ensuring images look crisp without sacrificing loading speed. Alongside this, CSS can be used to control how media, such as images and videos, behave in different screen sizes. Techniques like “max-width: 100%” and “object-fit” help maintain the aspect ratio and prevent media from overflowing.
Typography in Responsive Design
Font sizes need to scale appropriately across devices to ensure readability. Using relative units like “em” or “rem” instead of fixed pixel sizes enables text to adjust based on the user’s device. Responsive typography goes beyond font size; line height, letter spacing, and line length also impact readability. Ensuring comfortable reading experiences across devices involves optimising these factors. Web fonts contribute to a website’s aesthetics and branding. However, using web fonts can slow down loading times.
Navigation and User Experience
Navigation menus must adapt to various screen sizes to remain user-friendly. Larger menus might be suitable for desktop, while more compact versions, like hamburger menus, are common on mobile devices. Hamburger menus, represented by three horizontal lines, have become a staple of mobile design. However, designers can consider alternatives like tab bars or hidden navigation patterns for a more intuitive experience. While adjusting layouts for different devices, maintaining visual consistency is crucial as this is where the user will get the maximum User Experience.
Performance Optimisation for Responsive Sites
Mobile devices often have slower connections than desktops. Optimising for mobile performance involves minimising the use of heavy JavaScript libraries, reducing HTTP requests, and prioritising critical resources. Each element on a webpage requires an HTTP request to load. Combining CSS and JavaScript files, reducing unnecessary images, and using CSS sprites are strategies to minimise these requests. Lazy loading delays the loading of non-essential content, such as images below the fold, until the user scrolls to them. Prioritising content loading ensures that crucial elements are visible quickly. These elements are so crucial that Google as openly admitted that it ranks sites speeds solely on the mobile loading speeds.
Conclusion
Responsive web design is no longer an optional feature; it’s a fundamental requirement in the modern digital landscape. Creating websites that offer a consistent and optimised experience across devices is imperative for engaging users and achieving online success. By understanding the principles, techniques, and best practices outlined in this guide, designers and developers can craft responsive websites that cater to the diverse needs of users, regardless of the devices they use. Embrace the power of responsive design to shape the future of web experiences and create a digital world that seamlessly adapts to every screen.